ตอนที่ 1 คลิกแล้วไปไหน
เรื่องเล่า โค้ดดิ้งสร้างโฮมเพจ
ตอนที่ 1 คลิกแล้วไปไหน
เพราะทุกการกระทำมีเป้าหมาย
ดังนั้น เมื่อมีการเชื่อมโยงเนื้อหา
ที่ปรากฎในรูปของเว็บเพจ
และสร้างจุดเชื่อมโยง
เว็บเพจจำนวนมากเข้าด้วยกัน
ก็ต้องกำหนดว่า
เมื่อคลิกแล้วจะไปไหนต่อ
https://thaiall.com/html/mytarget.htm
.
เช่น สร้างเว็บไซต์ ของ สมาคมศิษย์เก่า
โรงเรียน สำนักงาน ร้านกาแฟ
หรือ โรงงานของพรีเมี่ยม
.
ก็ต้องสร้างภาพขึ้นมา
เป็นตัวแทน เพื่อเชิญชวน
ให้ผู้สนใจได้คลิก
เปิดรายละเอียด
เช่น เว็บไซต์รับผลิต
กระบอกน้ำ แบตสำรอง
ร่มเพอร์เฟค
ยูเอสบีเพอร์เฟค
ปากกาเพอร์เฟค
นำเข้าสินค้าจากจีน
หรือ ttpcargo.com
.
หากคลิกภาพข้างต้น
ก็จะเปิดข้อมูลที่เกี่ยวข้อง
ที่แสดงรายละเอียด
เพื่อช่วยสนับสนุนการตัดสินใจ
เลือกสินค้าหรือบริการนั้น
.
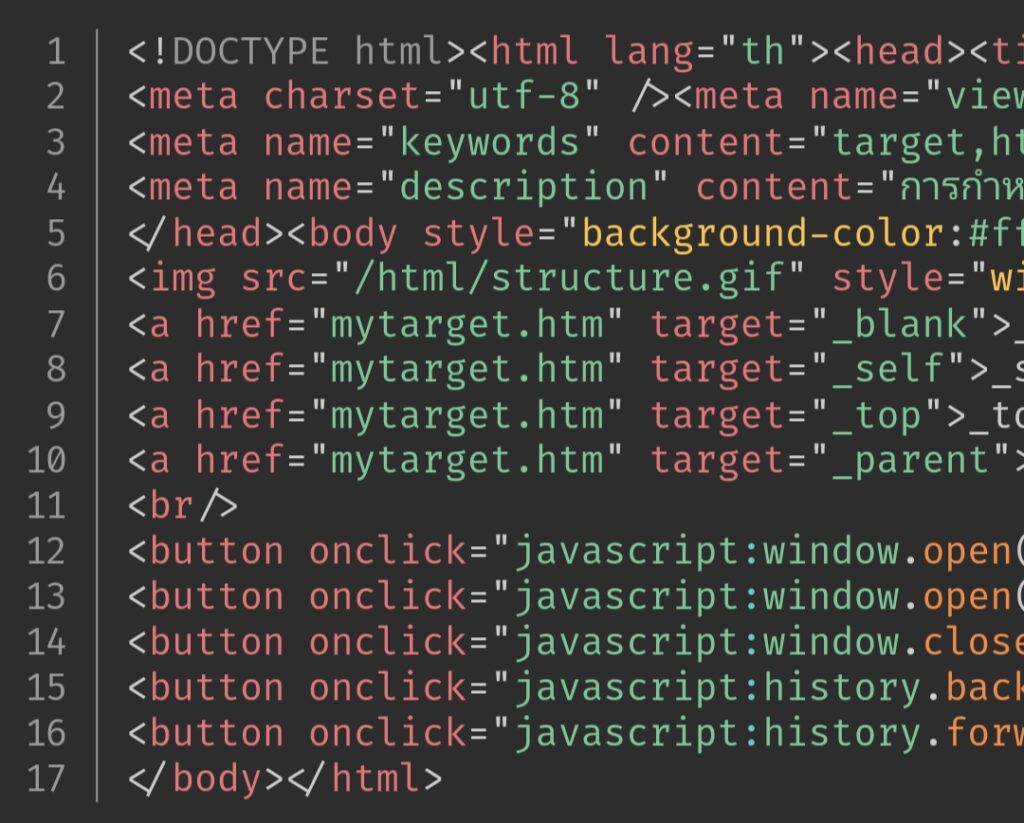
เป้าหมาย หรือ ทาร์เก็ต
ในโค้ดดิ้งด้วยภาษาเอชทีเอ็มแอล
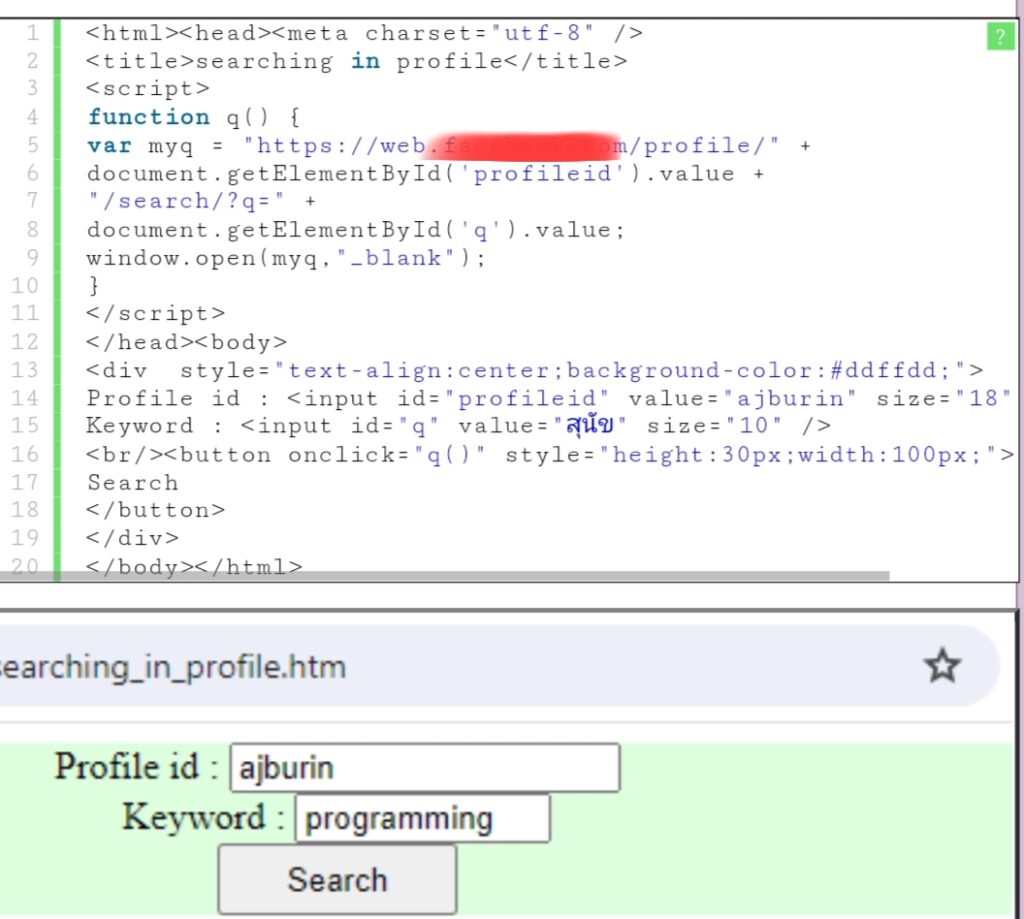
คือ การกำหนดเฟรมปลายทาง
หรือ เปิดเนื้อหาขึ้นมาในหน้าต่างใหม่
ซึ่งเป็นคุณสมบัติที่ต้องระบุ
ในขณะเขียนโค้ดเพื่อสร้างลิงก์
.
ส่วนเป้าหมายการรวมกลุ่ม
ของสมาชิกในสังคม
ก็ย่อมมี Target
เช่น สมาคมศิษย์เก่า มารวมกลุ่มกัน
ก็เพื่อแสดงความรัก
ความเป็นเพื่อน
ความเป็นพี่
ความเป็นน้อง
ความรัก และ ความสุขของสมาชิก
https://vt.tiktok.com/ZSFKjps15/
ตอนที่ 1 คลิกแล้วไปไหน
เรื่องเล่า โค้ดดิ้งสร้างโฮมเพจ
#homepage
#webpage
#html
#howto
#school
#coding
#target
#frame
#browser