ตอนที่ 2 เขียนโต๊ะกัน
เรื่องเล่า โค้ดดิ้งสร้างโฮมเพจ
ตอนที่ 2 เขียนโต๊ะกัน
.
เมื่อเรียนการเขียนโค้ด
ด้วยภาษาเอชทีเอ็มแอลในอดีต
ย่อมต้องจัดเลเอาท์ของเว็บเพจ
ด้วยแท็กเทเบิ้ล
.
แต่ เทเบิ้ล ในที่นี่ไม่ใช่โต๊ะนะครับ
ความหมายที่ถูกต้องในที่นี้
คือ ตาราง (Table)
ที่แบ่งออกเป็น แถว และ คอลัมภ์
เหมือนที่พบในโปรแกรมเอ็กเซล
.
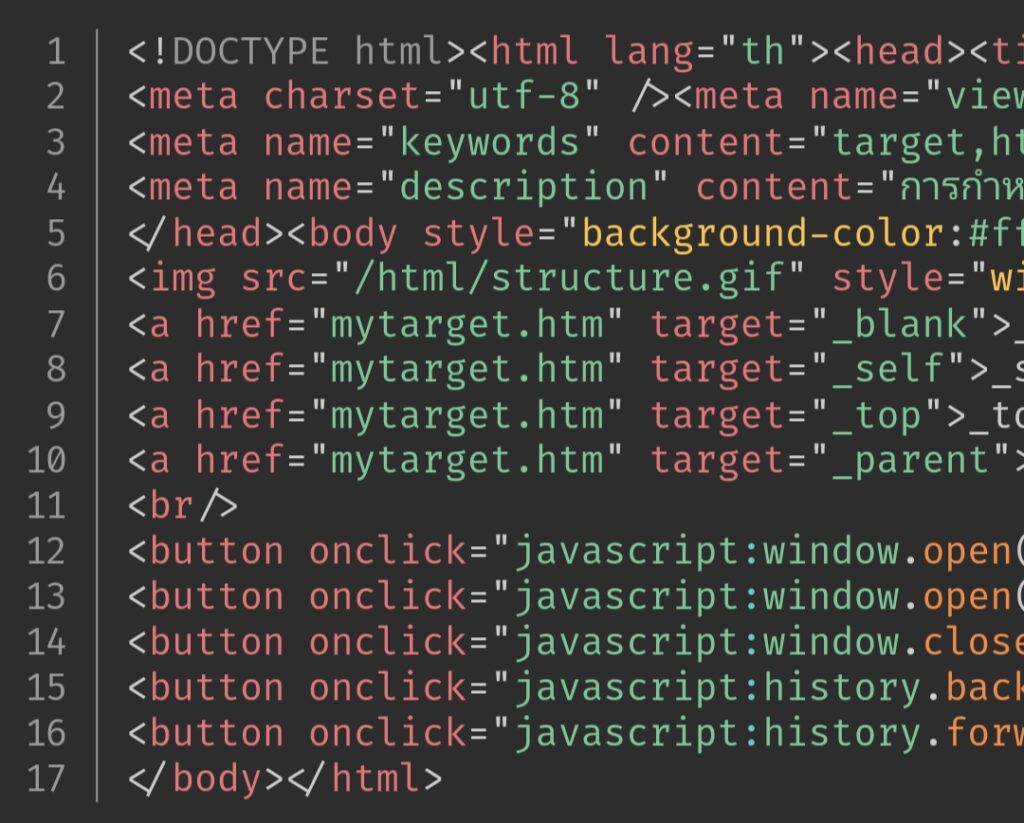
ถ้าใช้แท็กเทเบิ้ลในโค้ด
แบบที่ไม่มีคุณสมบัติเพิ่มเติม
หรือใช้เพียงคุณสมบัติขั้นพื้นฐาน
ก็จะได้ตารางที่แบ่งขอบเขต
ของข้อมูลได้ในแบบธรรมดา
.
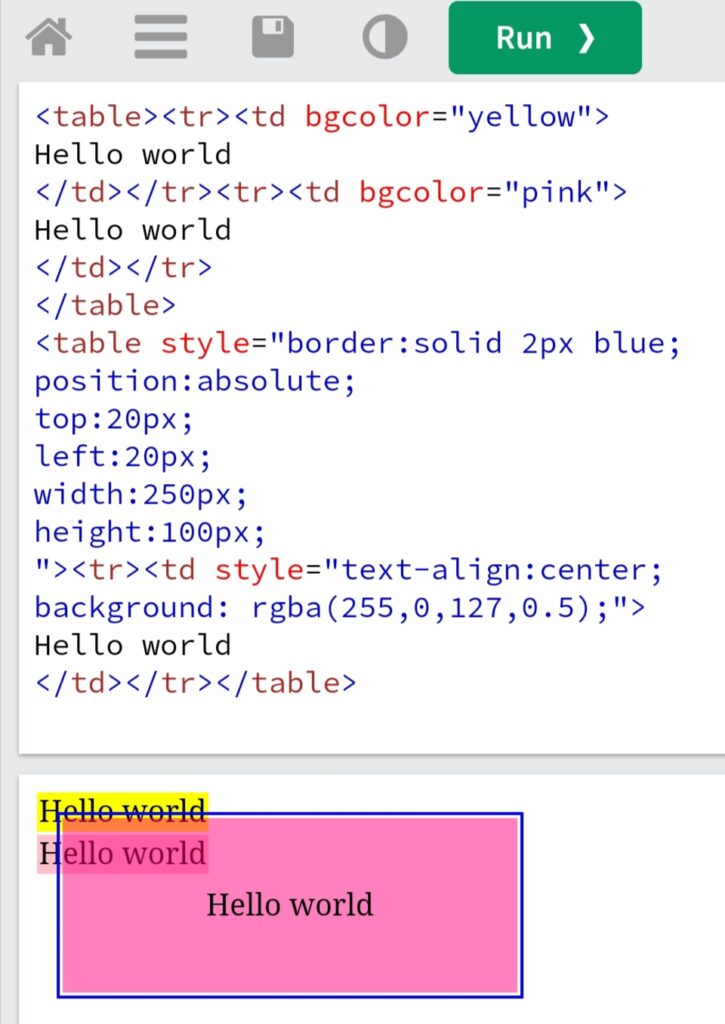
แต่ถ้าเพิ่มเรื่อง ซีเอสเอส เข้าไป
จะได้ตารางที่มีความสวยงาม และ สมบูณ์มากขึ้น
เช่น
– กำหนดความโปร่งใสให้สีพื้นหลัง
– กำหนดลักษณะเส้นกรอบตาราง
– วางตำแหน่งตารางให้ลอยทับตารางอื่น
.
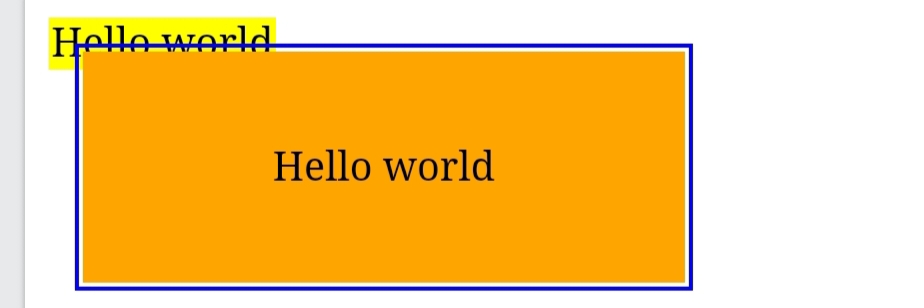
ซึ่งในตัวอย่างภาพประกอบนี้
เป็นการเขียนโค้ดด้วย
ภาษาเอชทีเอ็มแอล (HTML)
ร่วมกับการใช้ซีเอสเอส (CSS)
ทดสอบประมวลผลบน
เว็บไซต์ w3schools.com
.
ปัจจุบัน พบว่า นักพัฒนาเลือกใช้
การออกแบบเลเอาท์
ด้วยแท็กดีไอวี แทน แท็กเทเบิ้ล
เพราะสามารถสนับสนุน
เรสสปอนซีฟเว็บดีไซน์
ได้อย่างสมบูรณ์
เช่น การใช้โค้ดเวิร์ดเพรส wordpress
ของเว็บไซต์ premiumperfect.com เป็นต้น
https://vt.tiktok.com/ZSFKs9Ptt/

https://www.thaiall.com/html/indexo.html
ตอนที่ 2 เขียนโต๊ะกัน
เรื่องเล่า โค้ดดิ้งสร้างโฮมเพจ
#html
#css
#coding
#programming
#testing
#howto